什么是ChatGPT?
ChatGPT 是由 OpenAI 开发的聊天机器人,它使用语言处理模型根据用户输入生成文本。它具有广泛的应用,从生成内容和翻译文本到生成代码。
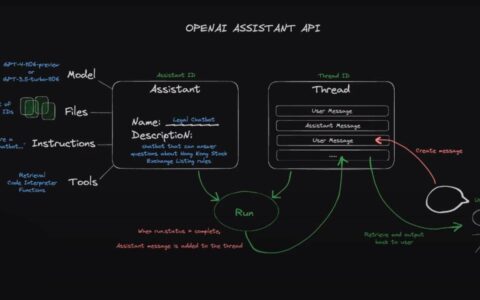
ChatGPT 如何运作
从用户的角度来看,ChatGPT 的工作方式非常简单。你只需要在聊天框中输入问题或提示,AI工具就会给出相关的回复。
但这种先进的人工智能反应背后的过程相当复杂。
ChatGPT 使用一种称为自然语言处理 (NLP)模型的机器学习技术。它通过结合语言学和计算机科学的各个方面,使计算机能够理解、解释和生成人类语言。
然而,这并不是一个新模型。事实上,大多数工具,如谷歌翻译和 Siri,提供单词建议、抄袭检测和校对等功能,也使用 NLP 模型。
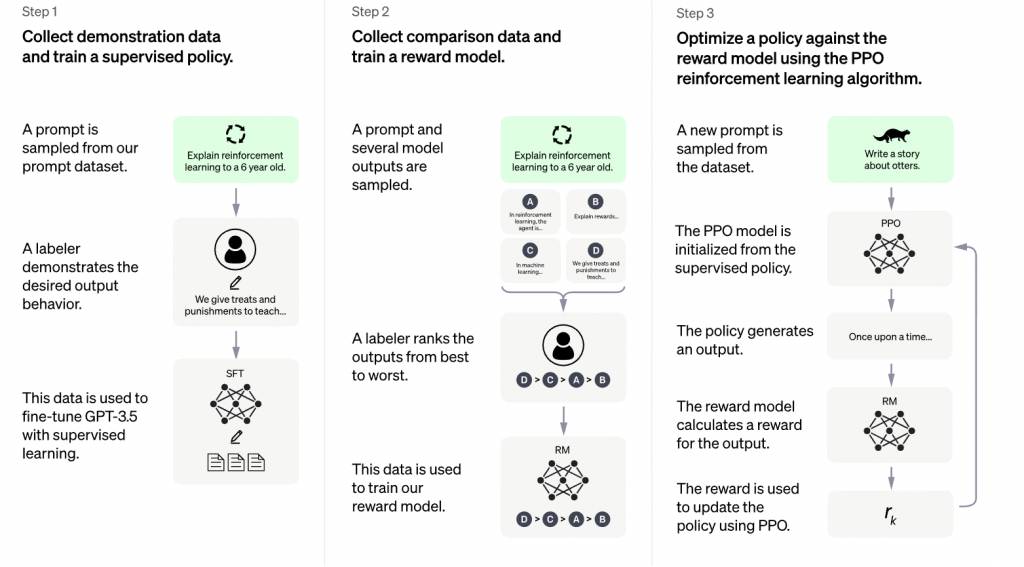
OpenAI 的不同之处在于它使用人类反馈强化学习 (RLHF)方法训练 ChatGPT。它涉及人工反馈,以根据响应的质量对响应进行衡量和排名。

此外,工程师应用近端策略优化 (PPO)算法来微调强化学习过程,并从 ChatGPT 中产生更真实的响应。
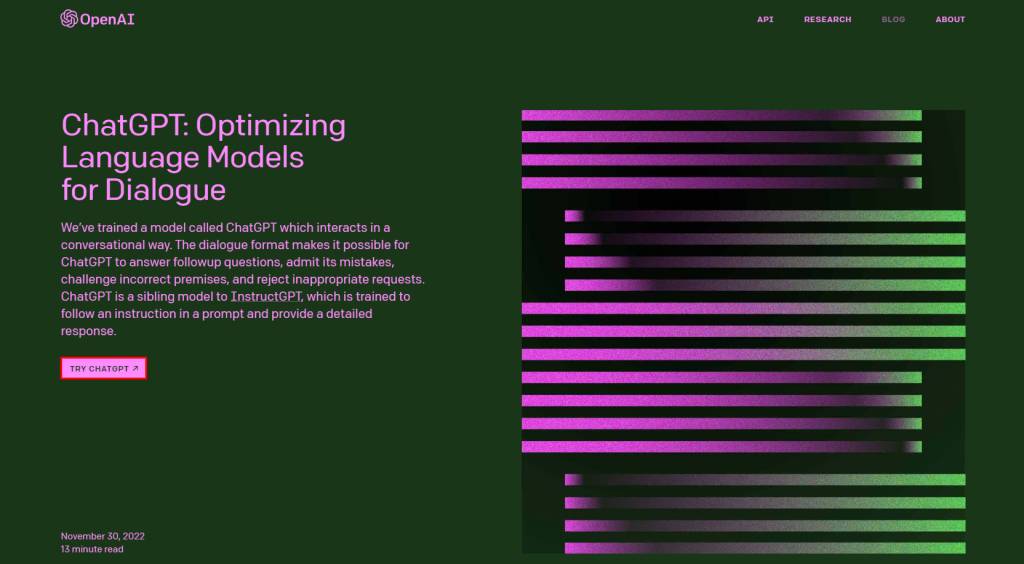
根据 OpenAI 的说法,ChatGPT 可以模仿类似人类的对话模式。对话格式使聊天机器人能够回答后续问题、承认错误、挑战不正确的前提并拒绝不适当的请求。
这些方面使 ChatGPT 比现有的人工智能助手(如 Siri 或 Alexa)先进得多,因为它们没有接受过来回对话的训练。
如何设置 ChatGPT
用户在使用 ChatGPT 之前需要在 OpenAI 的网站上创建一个帐户。这个过程非常简单——你所要做的就是提供一些信息,包括你的姓名、电子邮件地址和电话号码。
事不宜迟,让我们来看看设置新 OpenAI 帐户的详细分步过程。
1. 导航到 OpenAI 的 ChatGPT
访问ChatGPT 的页面并单击试用 ChatGPT以登录或创建新帐户。您还可以获得有关此工具的一些信息,包括其训练方法、限制和用例示例。

2. 输入您的电子邮件地址和密码
通过输入您的电子邮件地址和密码创建一个新帐户,然后单击继续。

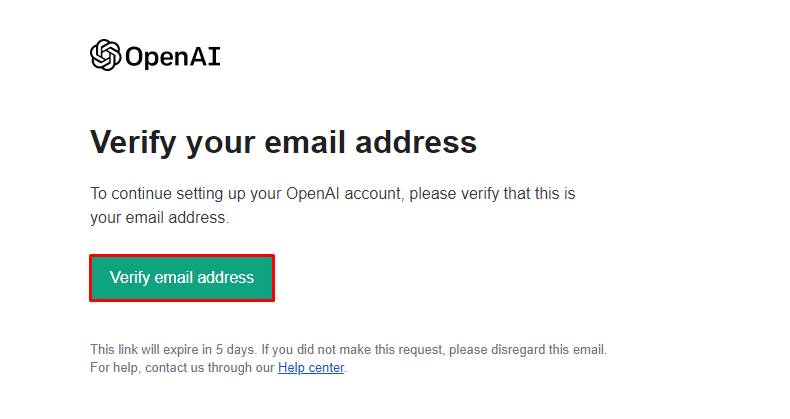
3.确认您的电子邮件和电话号码
之后,您将通过电子邮件收到验证请求。打开它并单击验证电子邮件地址。

该按钮会将您定向到 OpenAI 的帐户注册页面,您必须在其中输入您的姓名和电话号码。然后,OpenAI 将通过 WhatsApp 或 SMS 向您的电话号码发送验证码。
4. 填写您的问题,点击提交,等待回复
完成入职流程后,您可以通过在 AI 聊天框中编写问题或提示来开始使用 AI 模型。按回车键并等待聊天机器人响应您的查询。
此响应的速度取决于目前有多少人使用该服务。

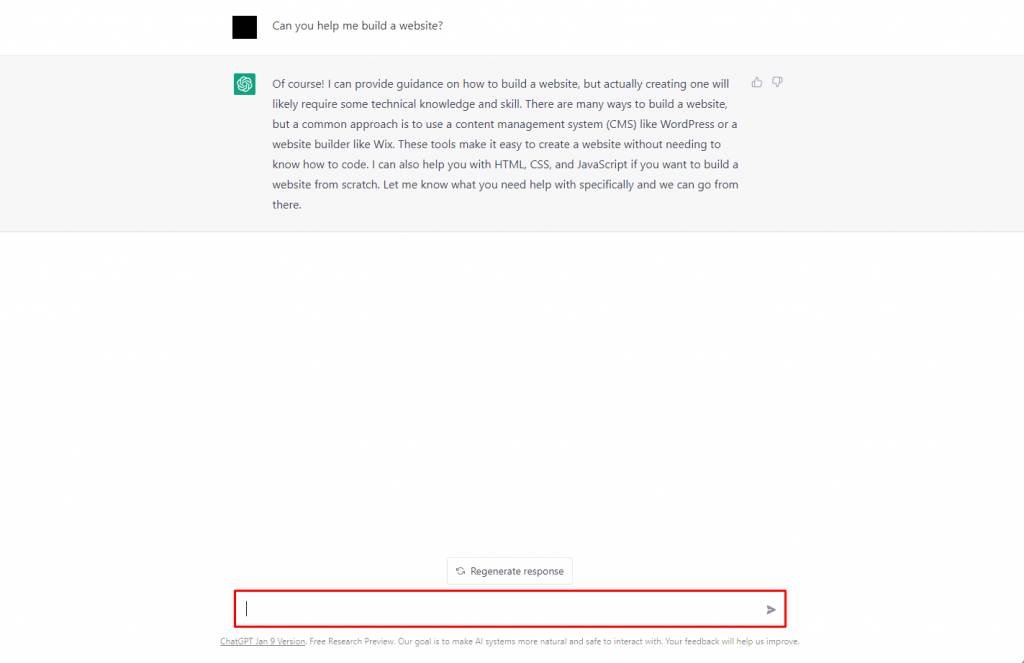
用户可以通过点击“赞成”或“反对”来评价响应,帮助 AI 学习针对提示的最佳答案。
也可以通过单击聊天框上方的“重新生成响应”按钮来尝试使用相同提示的新响应。
如何使用 ChatGPT 构建 WordPress 网站
作为一种语言模型,ChatGPT 可以帮助完成 Web 开发项目中的各种任务。例如,全栈开发人员可以使用它来:
- 创建代码片段和示例以帮助实现特定功能或特性。
- 回答与网站建设项目相关的技术问题,例如解释某个编程概念或最佳实践。
- 获取有关工具、库和资源的建议,以简化开发流程并提高效率。
此外,这个人工智能模型可以帮助用户编写基本的网站大纲,设计网站和模板,并产生一些内容创意。

选择托管计划和域
在使用 ChatGPT 构建您的网站之前,请选择合适的域名和WordPress 托管计划。选择优质的托管计划有助于网站按预期运行。
寻找具有基本功能(例如一键式安装程序和用户友好的控制面板)的托管解决方案,以简化您的站点管理任务。
考虑托管服务提供商的安全功能和客户支持质量也很重要。这些将确保网站平稳运行,而不会出现持续的网络攻击和技术问题。
除了托管计划,您还需要选择一个好的域名。它需要令人难忘并代表您网站的内容。使用域名检查器确保您想要的域名可用。
使用 ChatGPT 构建您的 WordPress 网站页面
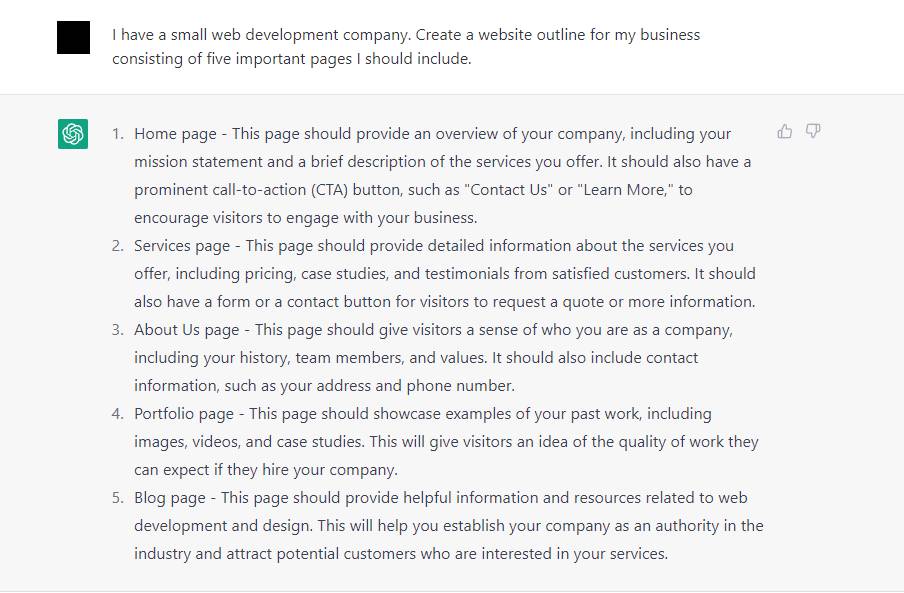
首先,我们要求 ChatGPT 为一个至少包含五个页面的小型网络开发企业创建一个简单的网站大纲。

ChatGPT 为我们提供了一个简单的大纲和一些关于每个页面应包含的内容的简要说明。用户可以使用此推荐作为其站点地图的基础。
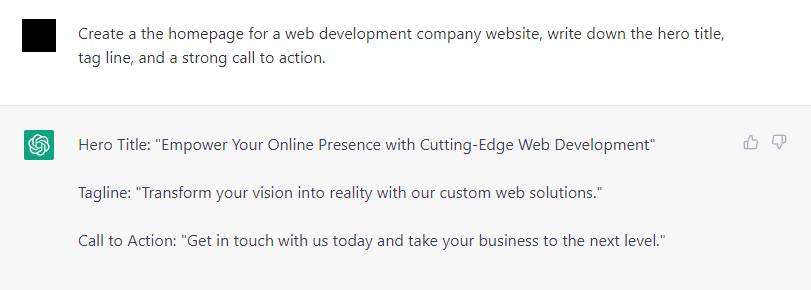
此外,您可以扩展此建议以使其更适用于您的站点。例如,我们要求 AI 模型编写主页元素,包括英雄标题、标语和号召性用语 (CTA) 按钮。

此外,人工智能模型可以根据您的需要帮助处理一些基本的网站元素,例如网络托管服务提供商或WordPress 业务主题。

这些网站创意可以通过缩小您的选择范围来简化初始研究过程。请记住在将它们应用到您的 Web 开发项目之前进行进一步的研究。
使用 AI 设计您的网站
下一步是测试 ChatGPT 机器人是否可以为基本网页创建代码。
在这个例子中,我们要求 AI 编写HTML代码行来创建我们需要的一些页面。第一个提示是使用Bootstrap响应式设计制作主页。
提示:使用 Bootstrap 响应式设计创建主页模板。在标题中包括主页、服务、投资组合、博客和关于我们的菜单。
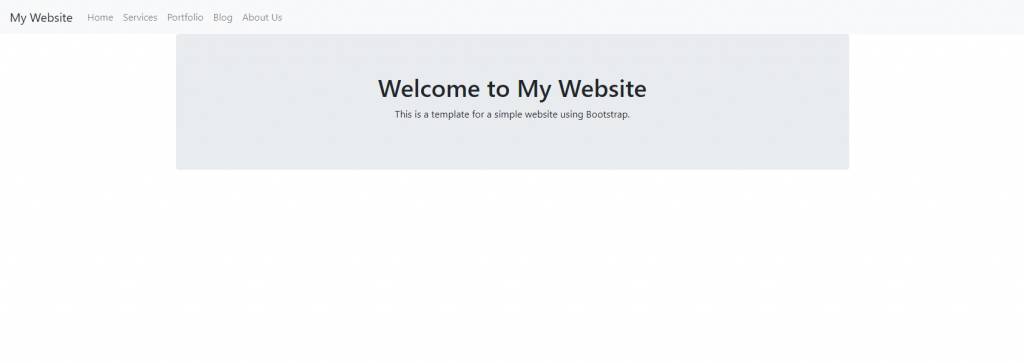
聊天机器人按照要求用主页代码行进行响应。我们测试了这段代码以确保它能正常工作,这就是它在浏览器上的样子:

有时,聊天机器人可能会在尝试编写更长的脚本时Midjourney停止工作。发生这种情况时,您有以下三种选择:
- 继续脚本—— 输入此后续提示,使 ChatGPT 从中断处继续。我们建议尽可能使用此方法以节省时间。
- 重新生成响应– 单击聊天框上方的此按钮。这将使聊天机器人从头开始重写之前的响应。但是,您可能会遇到相同的错误。
- 新聊天——如果之前的方法不起作用,请按页面左上角的这个按钮。注意,使用这种方法,你不能依赖后续问题,必须从头开始。
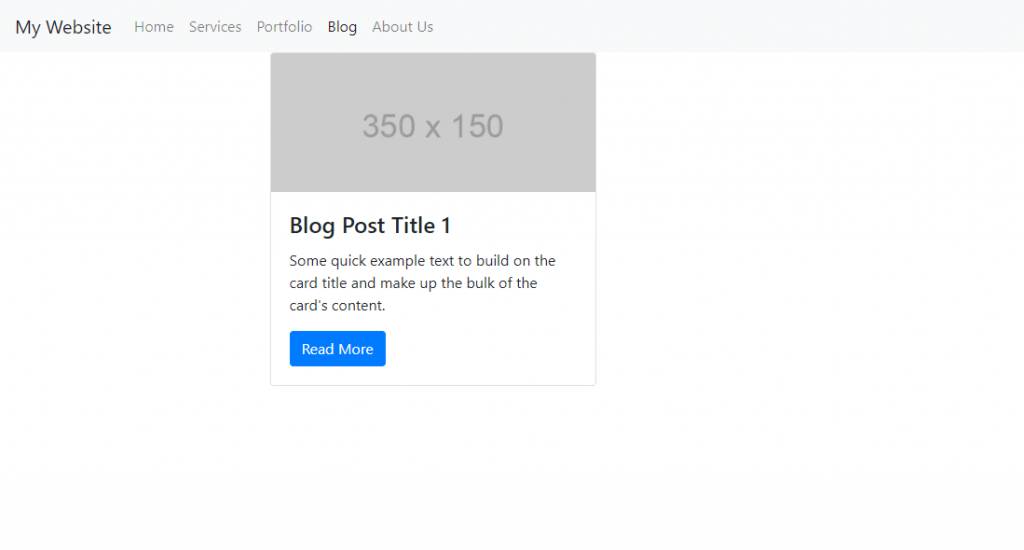
接下来,我们要求 ChatGPT 使用相同的方法创建一个带有卡片布局的博客页面模板。
我们故意省略了有关 Bootstrap 响应式设计的细节,以检查它是否可以理解先前提示中的上下文。
提示:为博客页面创建另一个。这应该以卡片布局列出网站上的所有博客文章。
聊天机器人成功回答了后续问题并根据提示生成了代码行。当我们将它加载到浏览器上时,这段代码也能正常工作。

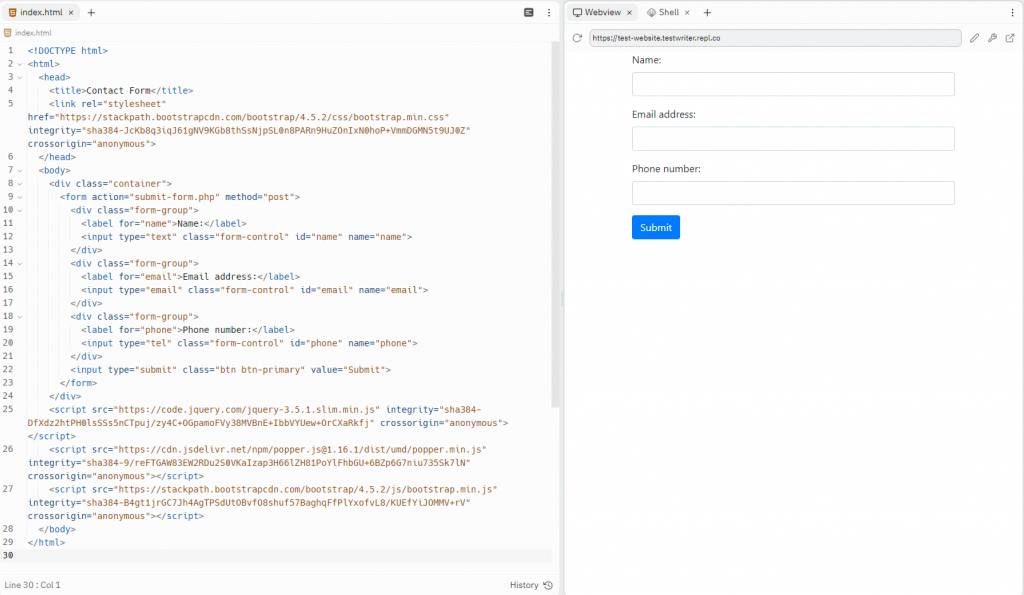
除了为网页模板编写代码外,聊天机器人还可以生成特定元素。下面是聊天机器人如何创建简单联系表单的示例。
提示:创建一个包含联系表的简单网页。包括以下字段:姓名、电子邮件地址和电话号码。
请注意,此代码也使用了 Bootstrap,即使我们没有在提示中指定它。为了确保代码有效,我们使用Replit对其进行了测试:

用户还可以使用 AI 模型生成CSS代码来调整特定的设计元素,例如字体、网站配色方案和元素大小。
考虑将 ChatGPT 脚本与现有的 WordPress 主题和模板集成。这样,您就不必从头开始创建模板和布局,而可以专注于向页面添加新的设计元素。

您可以将自定义 CSS 代码插入 WordPress 主题,包括使用内置定制器功能、创建子主题或使用Simple Custom CSS和Custom CSS Pro等插件。
使用 ChatGPT 生成网站内容
由于其语言处理能力,使用 ChatGPT 进行网站内容生成是其最常见的用途之一。人工智能可以在几秒钟内生成想法和草稿,为您节省时间。
我们将使用该模型为静态页面和博客帖子创建内容。
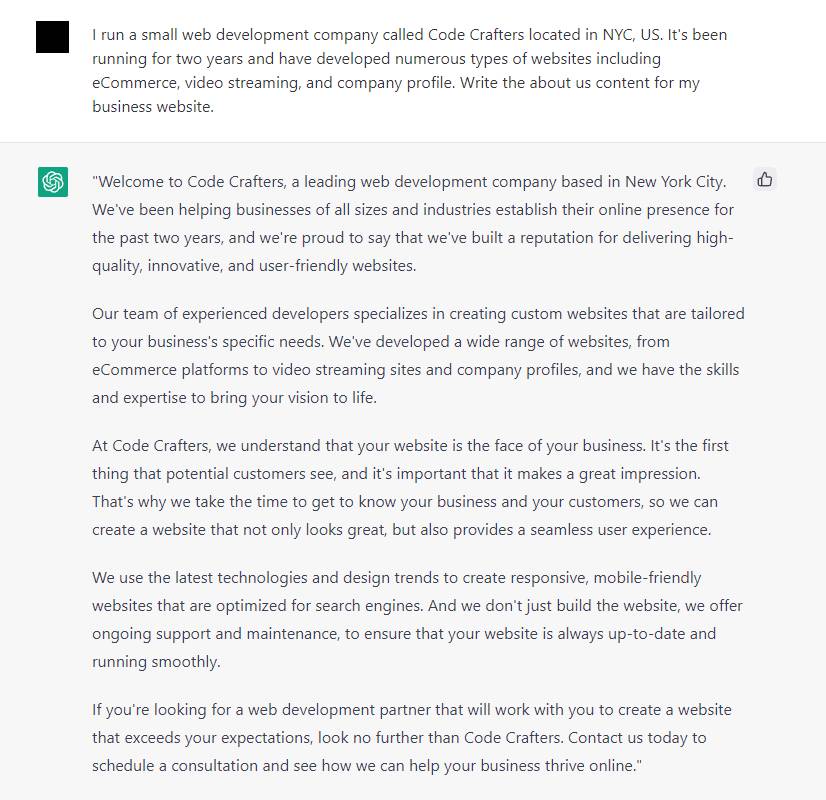
让我们先让 ChatGPT 编写静态内容,例如“关于我们”页面。确保在提示中包含有关您的网站和业务的所有重要信息,让聊天机器人了解上下文。

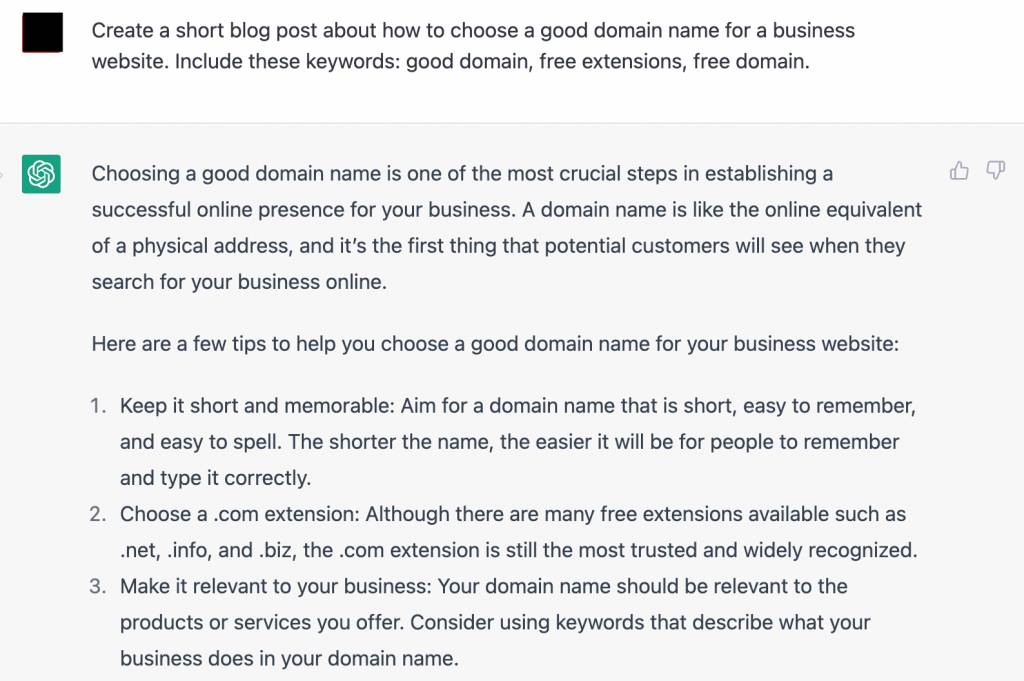
ChatGPT 还可以帮助您为您的网站撰写博文。您可以根据关键字研究包含特定的短语,使博客对SEO更加友好。在这里,我们要求它生成一个关于选择一个好的域名的信息。

如果您有特定的受众群体特征,请告诉 AI 模型创建具有特定语言风格的网站内容,以匹配其特征和专业水平。
例如,您可以要求聊天机器人用更简单的语言为八年级学生解释同一主题。

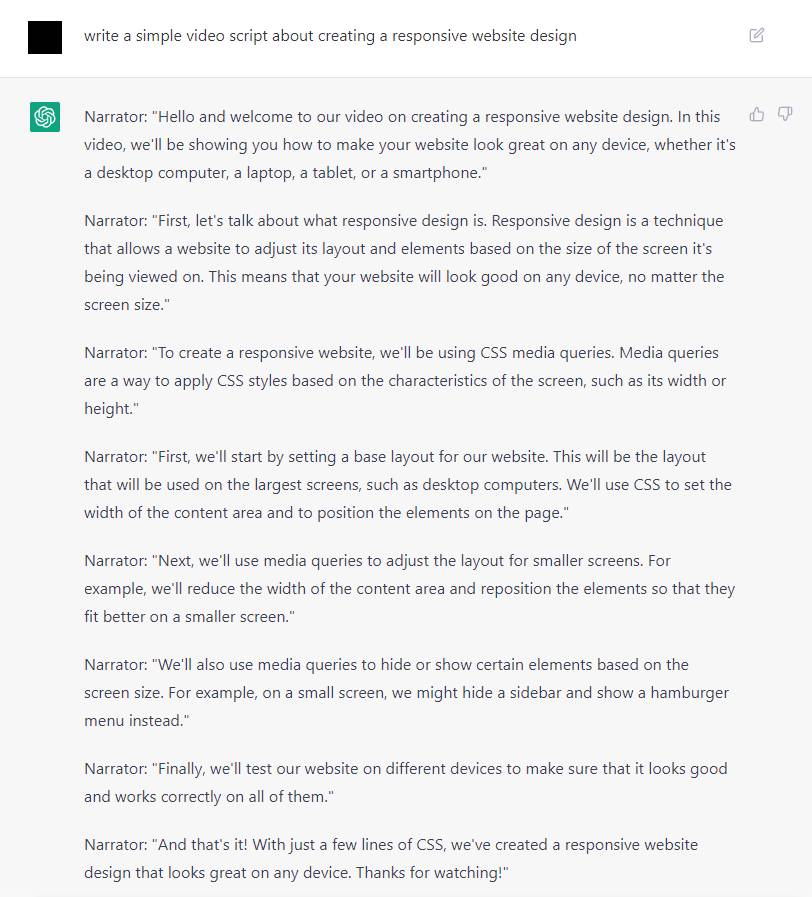
还可以使用此 AI 模型来帮助您创建其他内容格式,例如视频或播客。这样,用户可以快速生成脚本,尽管他们可能需要对样式和格式进行一些调整。

请记住,ChatGPT 和其他 AI 内容生成器无法为您的网站编写完美的内容。人工校对和编辑对于确保高质量的帖子仍然至关重要。
使用ChatGPT建站的问题与局限
尽管它超出了现有人工智能工具的能力,但 ChatGPT 仍然存在一些局限性。
当前,最突出的问题是关于信息准确性。AI 模型可以为用户提供一个看似合理但不准确的答案。这是因为它无法检查信息。
ChatGPT 的知识主要来自 2021 年的数据。当 OpenAI 将 2022 年的信息输入模型时,它可能会为与较新主题相关的问题生成错误或过时的信息。
因此,用户在将 ChatGPT 的答案应用到他们的项目之前需要对它们进行事实核查。忽视人工智能生成的网站内容的人工编辑过程可能会通过错误信息的传播导致品牌声誉不佳。
技术方面也是如此。当您使用 AI 制作网站时,最好在将其添加到您的网站之前使用Replit等服务测试它生成的所有代码。

确保还仔细检查 ChatGPT 是否为您提供了您请求的相同代码。目前,人工智能模型倾向于猜测用户的意图,而不是针对模糊的查询提出明确的问题。

原创文章,作者:校长,如若转载,请注明出处:https://www.yundongfang.com/Yun217618.html

 微信扫一扫不于多少!
微信扫一扫不于多少!  支付宝扫一扫礼轻情意重
支付宝扫一扫礼轻情意重