如果您正在使用 Visual Studio Code (VS Code) 并考虑如何禁用它的自动软件更新以及如何禁用其扩展的自动更新,那么请阅读本文。如果你不经常使用 VS Code,隔了很长一段时间打开编辑器并想启用自动更新,本文也将指导你这样做。让我们详细讨论启用或禁用 VS Code 自动更新的不同方法。
目录
方法一:使用设置启用/禁用 VS Code 自动更新
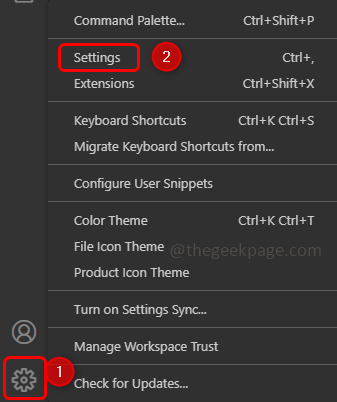
第一步:打开VS代码,在左下角点击齿轮状的符号。
![]()
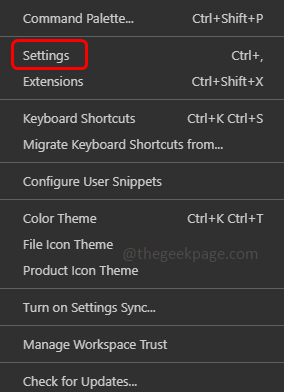
第 2 步:在出现的列表中单击设置。

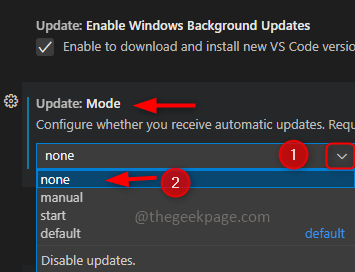
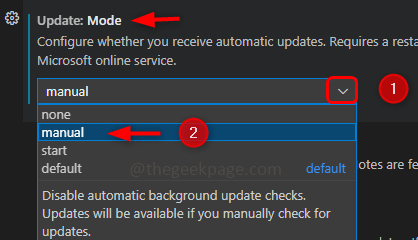
第 3 步:在搜索栏中输入更新并回车。查找更新:模式
第 4 步:在下拉列表中选择无以禁用自动更新。

第 5 步:如果要启用自动更新,请从下拉列表中选择默认值。

第6步:它会要求重新启动单击重新启动。

方法 2:使用 JSON 文件启用/禁用 VS Code 自动更新
第一步:打开VS代码,在左下角点击齿轮状的符号。
第 2 步:在出现的列表中单击设置。

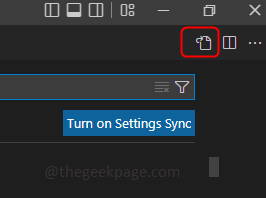
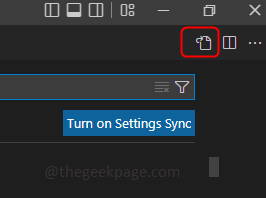
第 3 步:在右上角单击File like 图标,该图标称为打开设置 JSON。

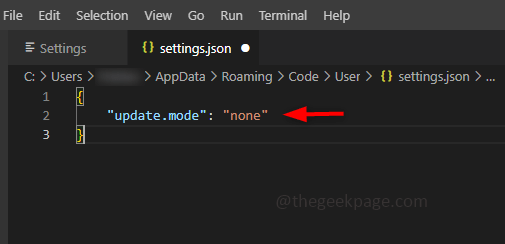
第 4 步:这将打开 settings.json 文件
第 5 步:在文件中搜索update.mode如果找到,检查其值。要禁用自动更新,请将值更改为none。如果您没有找到 update.mode 键,则在花括号末尾添加以下代码。
“update.mode”:“无”

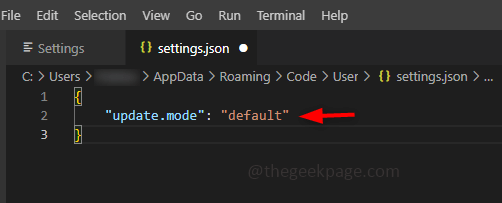
第 6 步:要启用自动更新,请将值更改为default。如果您没有找到 update.mode 键,则在花括号末尾添加以下代码。
“update.mode”:“默认”

第 7 步:一起使用Ctrl + S键保存文件。并重新启动系统。
方法 3:使用设置启用/禁用 VS Code 扩展的自动更新
第 1 步:打开 VS Code 并单击左下角的齿轮图标。
第2步:然后点击设置。

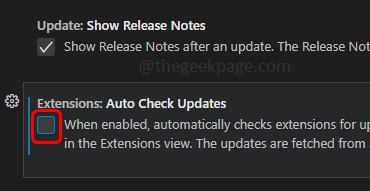
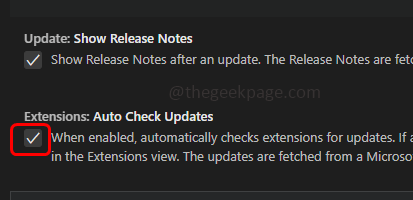
第 3 步:在搜索栏中输入更新并在过滤后的数据中找到扩展:自动检查更新
第 4 步:要禁用自动更新,请取消选中它旁边的框。

第 5 步:要启用自动更新,必须勾选它们旁边的复选框。

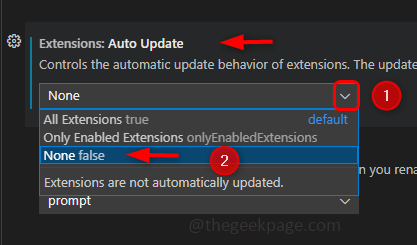
第 6 步:您还必须检查过滤数据中的Extensions: Auto Update选项。在下拉列表中选择无以禁用扩展程序自动更新

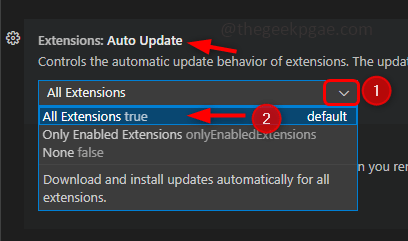
第 7 步:要启用,请从下拉列表中选择所有扩展。

方法 4:使用 JSON 文件启用/禁用 VS Code 扩展的自动更新
第 1 步:打开 VS Code 并转到设置,除了单击齿轮图标然后转到设置外,您还可以使用Ctrl和,键一起 ( Ctrl +, ) 打开设置。
第2步:点击右上角的符号文件,打开settings.json文件。

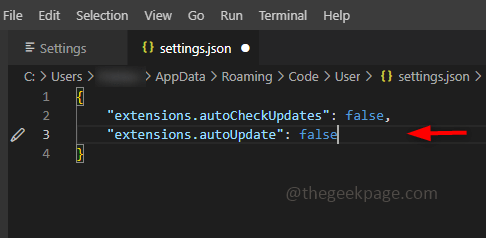
第 3 步:要禁用自动更新,请从 JSON 文件中查找extensions.autoUpdate键,如果存在,请将值更改为false,如下所示。如果 extensions.autoUpdate 键不存在,则在右大括号之前添加以下代码。
“extensions.autoCheckUpdates”:假 “extensions.autoUpdate”:假

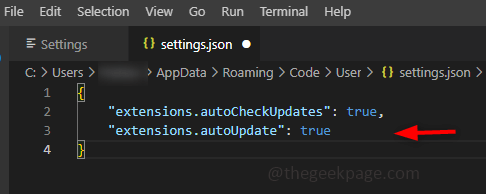
第 4 步:要启用自动更新,extensions.autoUpdate的值必须为true。如果 extensions.autoUpdate 键不存在,则在右大括号之前添加以下代码。
“extensions.autoCheckUpdates”:真 “extensions.autoUpdate”:真

很高兴知道
让我告诉你,除了完全禁用自动更新或启用它在没有任何干预的情况下自动更新软件之外,VS Code 还有其他选择。
您可以手动检查更新,然后如果需要,您可以安装它们。– 为此,您需要从下拉列表中将更新模式设置为手动。

仅在启动时检查更新- 将更新模式设置为从下拉列表开始。

原创文章,作者:校长,如若转载,请注明出处:https://www.yundongfang.com/Yun174427.html

 微信扫一扫不于多少!
微信扫一扫不于多少!  支付宝扫一扫礼轻情意重
支付宝扫一扫礼轻情意重 



